Это зеркальный репозиторий, синхронизируется ежедневно с исходного репозитория.
Внести вклад в разработку кода
Синхронизировать код
README.md
Пример проекта (AIStudio.Wpf.DiagramDesigner.Demo,
https://gitee.com/akwkevin/aistudio.-wpf.-diagram/tree/master/Demos/AIStudio.Wpf.DiagramDesigner.Demo) включает следующие разделы:
-
Simple — простой пример.
-
Locked — заблокированный узел.
-
Events — события (в настоящее время не завершены, ожидается).
-
DynamicInsertions — динамическая вставка (в настоящее время не завершена, ожидается).
-
Performance — производительность (генерация 100 узлов).
-
Zoom — увеличение и уменьшение масштаба.
-
SnapToGrid — выравнивание по сетке.
-
DragAndDrop — перетаскивание.
-
Nodes:
-
Svg — стиль SVG.
-
CustomDefinedNode — пользовательский узел.
-
PortlessLinks — соединение узлов без портов.
-
GradientNode — узел с градиентом.
-
Rotate — поворот узла (соединение линии всё ещё нуждается в оптимизации, оно считается находящимся на позиции до поворота).
-
Links:
-
Snapping — автоматическое соединение линии при приближении к узлу.
-
Labels — текст на соединительной линии (поддерживает несколько мест).
-
Vertices — промежуточный узел на соединительной линии.
-
Markers — стрелки (поддерживают настройку).
-
Routers — режим соединения.
-
PathGenerators — алгоритм соединения.
-
Ports:
-
ColoredPort — цветной порт (только узлы одного цвета могут быть соединены).
-
InnerPort — внутренний порт.
-
Groups:
-
Group — группа.
-
CustomDefinedGroup — настраиваемая группа.
-
CustomShortcutGroup — настраиваемые сочетания клавиш для группы.
-
Texts:
-
Text — текст.
-
Alignment — способ выравнивания.
-
FontSize — размер шрифта.
-
ColorText — цветной шрифт.
-
OutlineText — контурный шрифт.
-
Customization:
-
CustomNode — перекрытие стиля узла по умолчанию.
-
CustomLink — настройка стиля соединительной линии.
-
CustomPort — перекрытие стиля порта по умолчанию.
-
CustomGroup — перекрытие стиля группы по умолчанию.
-
Algorithms:
-
ReconnectLinksToClosestPorts — повторный расчёт, соединение с ближайшим портом.
-
Animations:
-
PathAnimation — анимация пути.
-
LineAnimation — линейная анимация потока.
-
Editor:
-
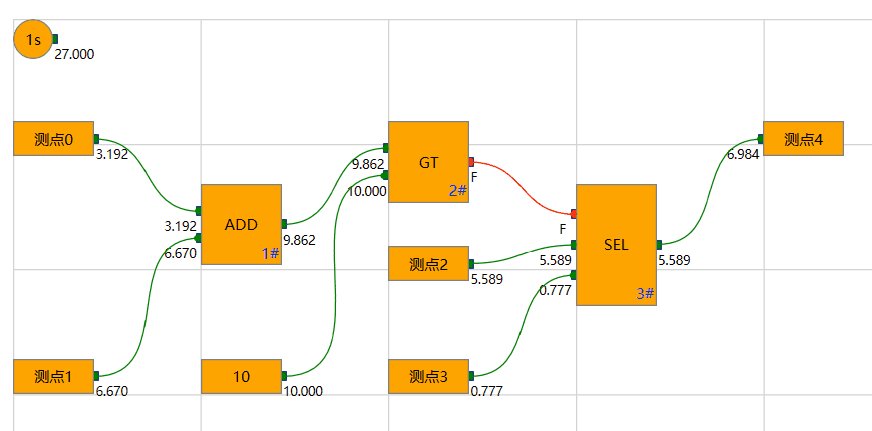
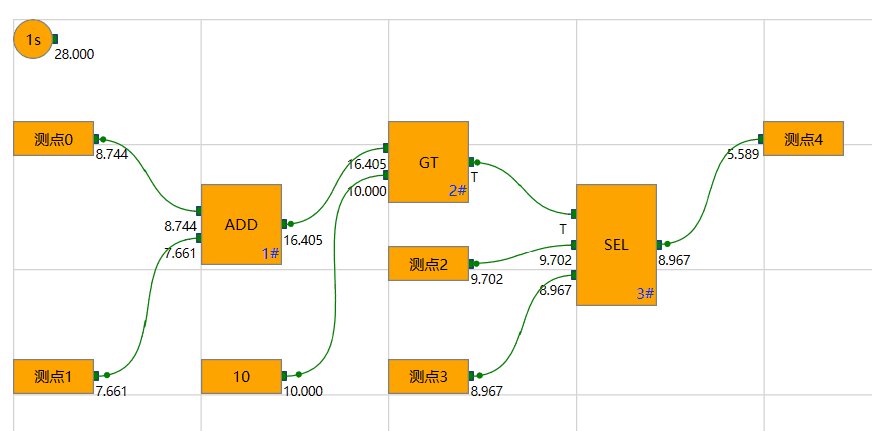
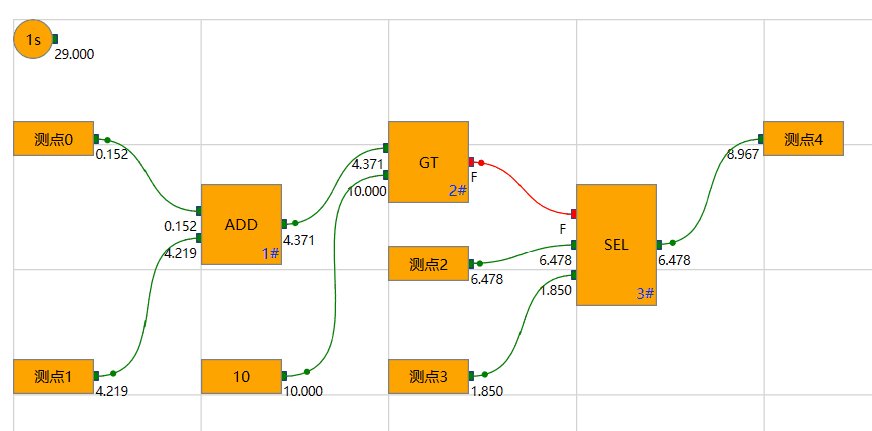
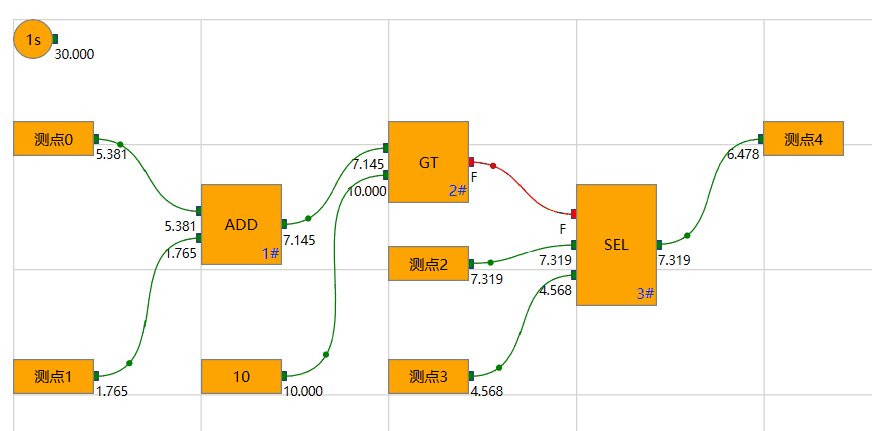
FlowchartEditor — рабочий процесс, упакованный в компонент диаграммы, который использует формат сериализации, совместимый с основными диаграммами. В ближайшее время будут продолжаться обновления, приглашаем всех посетить нас.
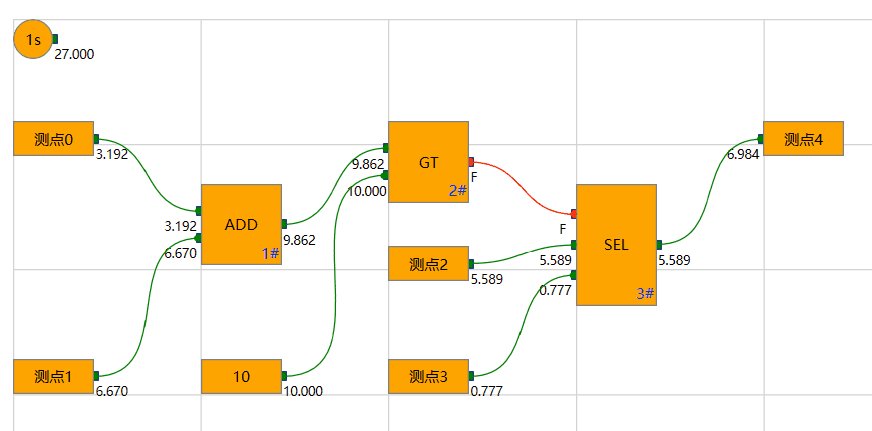
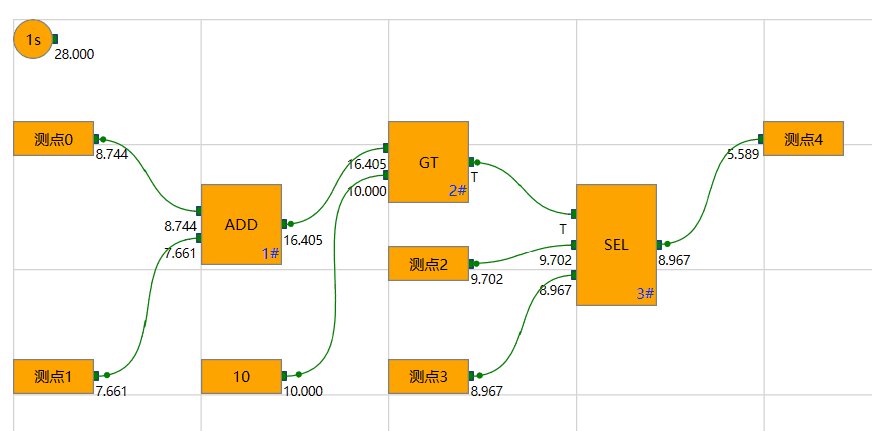
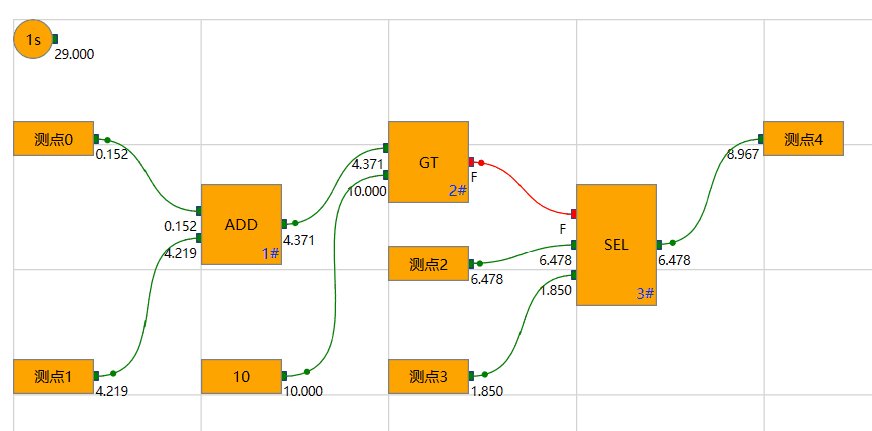
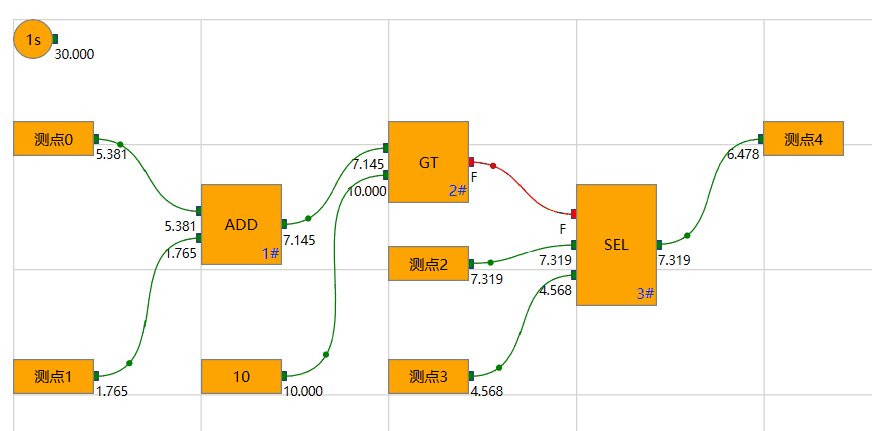
Последний анимационный поток диаграмм.

Особое примечание
Создание панели для рисования диаграмм с использованием Wpf (продолжение 2) (включая создание компонента FlowchartEditor): https://www.cnblogs.com/akwkevin/p/17093865.html.
Использование Wpf для создания ментальной карты (продолжение 3 — панель для рисования диаграмм): https://www.cnblogs.com/akwkevin/p/17288814.html.
Применение Wpf для разработки программируемой панели для рисования (продолжение 4 — панель для рисования диаграмм): https://www.cnblogs.com/akwkevin/p/17367212.html.
Разработка панели для рисования с помощью кистей (продолжение 5 — панель для рисования диаграмм): https://www.cnblogs.com/akwkevin/p/17417546.html.
Пожертвования
Если вы считаете, что наше открытое программное обеспечение было вам полезно, пожалуйста, отсканируйте QR-код ниже и поддержите нас чашкой кофе. Разработка открытого программного обеспечения — это непростая задача, мы благодарны за вашу поддержку. (Вы можете связаться со мной, чтобы выразить особую благодарность, спасибо.)


Список пожертвований:




Связанные ссылки:
Fluent.Ribbon: https://github.com/fluentribbon/Fluent.Ribbon
WPF-Diagram-Designer:https://github.com/LinRaise/WPF-Diagram-Designer
Мой личный номер QQ: 80267720,
Техническая группа обмена QQ 1: 51286643 (уже заполнена), техническая группа обмена QQ 2: 51280970 (если вам нравится, помогите поставить звезду, спасибо).
Особая благодарность: https://dotnet9.com/ владельцу сайта dotnet9.
Если у вас есть друзья, которые хотят присоединиться к разработке, вы можете связаться со мной.
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.







Комментарии ( 0 )