Slider Captcha
Пользователь проходит верификацию, перемещая ползунок на ПК и мобильных терминалах. Информация о времени, точности и траектории перемещения пользователя может быть отправлена на сервер, после чего может быть выполнена фоновая алгоритмическая проверка.
Версия Blazor
http://blazor.sdgxgz.com/captchas
Онлайн-демонстрация
Презентация одной страницы: http://longbowenterprise.gitee.io/slidercaptcha/ Демонстрация в проекте: https://admin.blazor.zone/ (Open source Admin Control Pannel BootstrapAdmin) Слайд капчи появляется в четвёртый раз после трёх попыток ввода неправильного пароля.
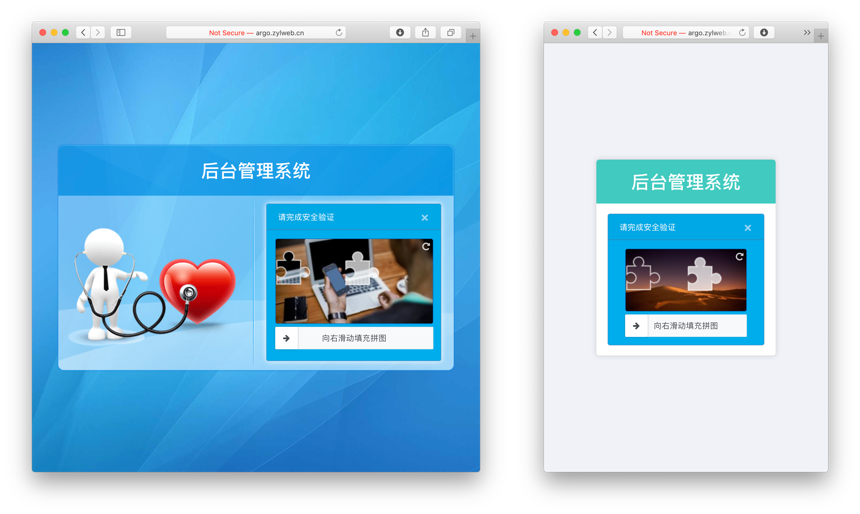
Скриншот


Быстрый старт
font-awesome
<link href="https://cdn.bootcss.com/font-awesome/5.7.2/css/all.min.css">
<link href="./src/slidercaptcha.css">
Скопируйте таблицу стилей <link> в свой <head> перед всеми другими таблицами стилей, чтобы загрузить наш CSS.
<script src="./src/longbow.slidercaptcha.js"></script>
Поместите следующие <script> рядом с концом ваших страниц, прямо перед закрывающим тегом </body>, чтобы включить их.
Использование
<div id="captcha"></div>
API
<div id="captcha"></div>
<script>
sliderCaptcha({
id: 'captcha'
});
</script>
<div id="captcha"></div>
<script>
sliderCaptcha({
id: 'captча',
width: 280,
height: 150,
sliderL: 42,
sliderR: 9,
offset: 5,
loadingText: 'Loading...',
failedText: 'Try again',
barText: 'Slide right to fill',
repeatIcon: 'fa fa-redo',
setSrc: function () {
},
onSuccess: function () {
},
onFail: function () {
},
onRefresh: function () {
}
});
</script>
| Имя | Тип | Значение по умолчанию | Описание |
|---|---|---|---|
| width | integer | 280 | Ширина фонового изображения |
| height | integer | 150 | Высота фонового изображения |
| sliderL | integer | 42 | Ширина пазла |
| sliderR | integer | 9 | Радиус взрыва пазла |
| offset | integer | 5 | Проверка отклонения ошибки допуска. По умолчанию 5px |
| loadingText | string | «Loading...» | Отображаемая текстовая информация при загрузке изображений |
| failedText | string | «Try again» | Отображаемая текстовая информация при неудачной проверке |
| barText | integer | «Slide right to fill» | Отображаемая текстовая информация при перетаскивании ползунка для подготовки к перетаскиванию |
| repeatIcon | string | «fa fa-redo» | Значки перезагрузки. Зависит от font-awesome |
| setSrc | function | «https://picsum.photos/?image=random» | Установка пути загрузки изображения |
| onSuccess | function | null | Вызов этой функции при успешной проверке |
| onFail | function | null | Вызов этой функции при неудачной проверке |
| onRefresh | function | null | Вызов этой функции при нажатии на значок перезагрузки |
| localImages | function | function() { return 'images/Pic' + Math.round(Math.random() * 4) + '.jpg'; } | Вызывать эту функцию при сбое загрузки изображения |
<div id="captcha"></div>
<script>
var captcha = sliderCaptcha({
id: 'captcha'
});
captcha.reset();
</script>
| Метод | Пример | Описание |
|---|---|---|
| reset | captcha.reset() | сброс |
Нет
Пожалуйста, перейдите на страницу Issue, чтобы создать проблему.
verify: function (arr, url) {
var ret = false;
$.ajax({
url: url,
data: JSON.stringify(arr),
async: false,
cache: false,
type: 'POST',
contentType: 'application/json',
dataType: 'json',
success: function (result) {
ret = result;
``` **Параметр | Тип | По умолчанию | Описание**
---|---|---|---|
arr | array | object | следы перетаскивания ползунка пользователем
url | string | remoteUrl | option.remoteUrl
Пример кода:
```js
sliderCaptcha({
id: 'captcha',
repeatIcon: 'fa fa-redo',
setSrc: function () {
return 'https://imgs.blazor.zone/images/Pic' + Math.round(Math.random() * 136) + '.jpg';
},
onSuccess: function () {
window.location.href = 'https://gitee.com/LongbowEnterprise/SliderCaptcha';
},
remoteUrl: "api/Captcha"
});
/// <summary>
/// slider verify web api
/// </summary>
[Route("api/[controller]")]
[ApiController]
[AllowAnonymous]
public class CaptchaController : ControllerBase
{
/// <summary>
/// метод проверки на стороне сервера с помощью ползунка
/// </summary>
/// <returns></returns>
[HttpPost]
public bool Post([FromBody]List<int> datas)
{
var sum = datas.Sum();
var avg = sum * 1.0 / datas.Count;
var stddev = datas.Select(v => Math.Pow(v - avg, 2)).Sum() / datas.Count;
return stddev != 0;
}
}
У вас могут возникнуть проблемы с точностью, но вы можете использовать оптимизацию BigDecimal
@RestController
@RequestMapping("/sliderCaptcha")
public class SliderCaptchaController {
@PostMapping("/isVerify")
public boolean isVerify(List<Integer> datas) {
int sum = 0;
for (Integer data : datas) {
sum += data;
}
double avg = sum * 1.0 / datas.size();
double sum2 = 0.0;
for (Integer data : datas) {
sum2 += Math.pow(data - avg, 2);
}
double stddev = sum2 / datas.size();
return stddev != 0;
}
}
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )