Один из основанных на Vue Markdown редакторов, функционал которого находится в процессе обновления. Приветствуются отзывы и предложения, рекомендуется использовать последнюю версию, текущий номер последней версии: 1.1.4.
Вопросы или предложения по функционалу можно отправлять через issues или по электронной почте на адрес chave_z@163.com. Также можно оставить контактную информацию, и я свяжусь с вами (укажите проблему или предложение).
Демонстрационная версия редактора доступна по адресу http://106.54.92.121/.
Предварительный просмотр доступен по адресу http://106.54.92.121/preview.html.


Дополнительные предварительные просмотры
Для получения дополнительной информации посетите журнал изменений или файл change.md этого проекта.
2021-03-12 v1.1.4 Добавлен атрибут indent-unit, который позволяет установить размер отступа редактора, по умолчанию — два пробела. Исправлена проблема, когда shift+tab не работал для отступа.
2020-12-28 v1.1.3 Добавлена функция быстрого изменения размера выбранной в Markdown изображения: см. пример.
Добавлено свойство fullscreen для редактора, которое позволяет ему автоматически занимать весь экран: fullscreen (по умолчанию false).
2020-04-15 v1.1.2 Исправлено отображение прозрачного фона при полноэкранном предварительном просмотре.
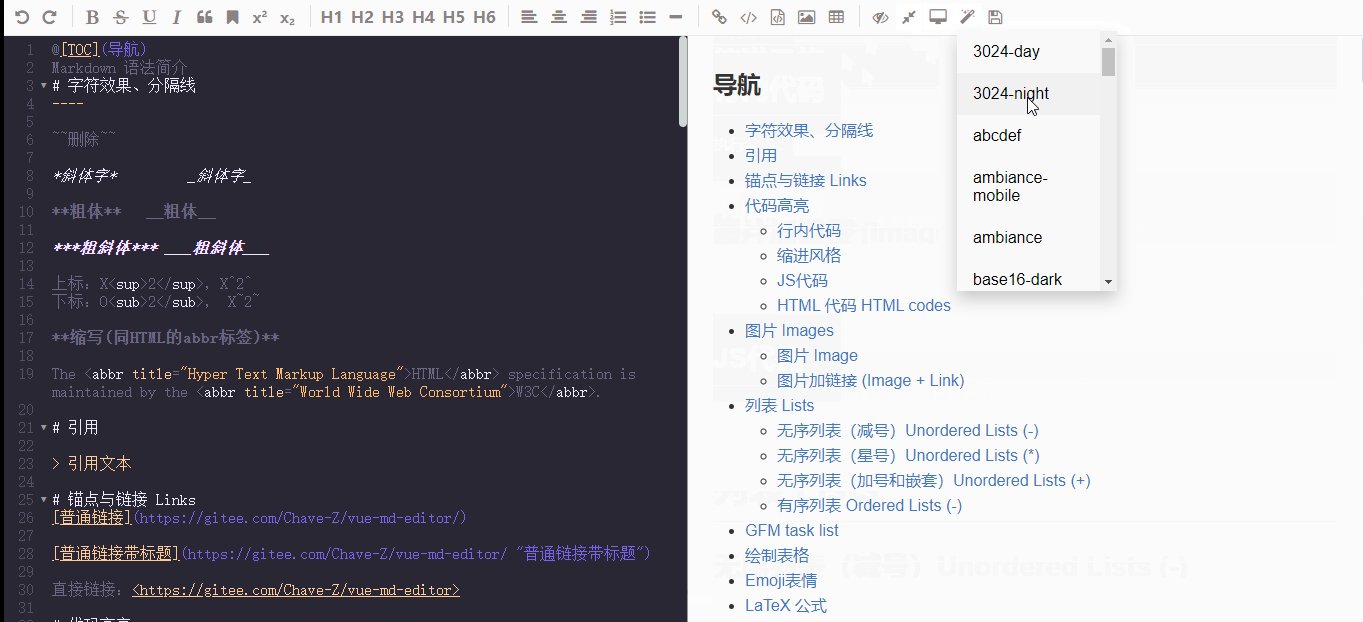
Добавлена возможность выбора темы после нажатия на кнопку закрытия окна выбора тем.
2020-04-10 version >= v1.1.1
Введён компонент le-preview, а также атрибут :hljs-css, который позволяет изменять стиль подсветки кода. Подробные инструкции см. в файле readme.
Некоторые люди могут предпочесть не использовать webpack или просто создать небольшой демо-проект, не используя webpack. Компонент редактора можно найти в этом файле: src/dev/notes.html. Компонент предварительного просмотра можно найти в этом файле: src/dev/preview.html.
$ npm i le-markdown-editor --save
index.js или main.js:import Vue from 'vue'
import leMarkdownEditor from 'le-markdown-editor'
// ...
Vue.use(leMarkdownEditor)
// ....
new Vue({
components: { App },
router,
store,
template: '<App/>'
}).$mount('#app')
xxx.vue (использование le-editor):<div id="app">
<div id="editor-main">
<le-editor v-model="value" :hljs-css="hljsCss" :image-uploader="imageUploader" @save="save"></le-editor>
</div>
</div>
<script>
export default {
// ...
data() {
return {
hljsCss: 'agate',
value: 'Здесь разместите контент Markdown',
// Пользовательский
imageUploader: {
custom: false,
fileType: 'file',
fileNameType: '',
imagePrefix: 'http://106.54.92.121', // Префикс адреса предварительного просмотра после успешной загрузки изображения,
type: 'server',
url: 'http://106.54.92.121:82/upload' // Адрес интерфейса загрузки
}
}
},
methods: {
// Пользовательская загрузка изображений
// uploadImg: function ($vm, file, fileName) {
// console.log($vm)
// console.log(file)
// console.log(fileName)
// // Добавить изображение
// // Два параметра: первый — путь к изображению, второй — имя файла
// $vm.insertImg(`${$vm.config.imageUploader.imagePrefix}${fileName}`, fileName)
// },
save: function (val) {
// Получить предварительный просмотр текста
console.log(this.value) // Здесь исходный текст Markdown
console.log(val) // Это проанализированный HTML
}
},
mounted() {
}
}
</script>
<style lang="scss">
#app {
width: 1200px;
height: 500px;
margin: 50px auto;
}
#editor-main {
color: #2c3e50;
width: 100%;
height: 100%;
}
</style>
xxx.vue (Использование le-preview):Здесь показаны две формы отображения исходных файлов:
<div id="app">
<div id="main">
<!-- <h2>Отображение через HTML</h2>-->
<!-- <le-preview ref="html-preview" :value="html" :hljs-css="hljsCss"></le-preview>-->
<h2>Отображение через Markdown</h2>
<le-preview ref="md-preview" :is-md="true" :value="mdContent" :hljs-css="hljsCss"></le-preview>
</div>
</div>
<script>
export default {
// ...
data() {
return {
hljsCss: 'agate',
html: 'Здесь размещается HTML-контент',
mdContent: 'Здесь размещается Markdown-контент'
}
},
methods: {},
}
</script>
<style>
#app {
width: 1200px;
height: 500px;
margin: 50px auto;
}
#main {
color: #2c3e50;
width: 100%;
height: 100%;
}
</style>
npm i le-markdown-editor --save
le-markdown-editor.js в папке плагиновimport Vue from 'vue'
import leMarkdownEditor from 'le-markdown-editor'
Vue.use(leMarkdownEditor)
nuxt.config.js:// ...
plugins: [
'@/plugins/view-ui',
'@/plugins/le-markdown-editor',
],
//...
pages/index.vue:<template>
<div class="container">
<div
``` ```
id="editor-main">
<le-editor v-model="value" :hljs-css="hljsCss" :fullscreen="true" :image-uploader="imageUploader" @save="save"></le-editor>
</div>
<div> — это фрагмент кода на языке Vue.js.
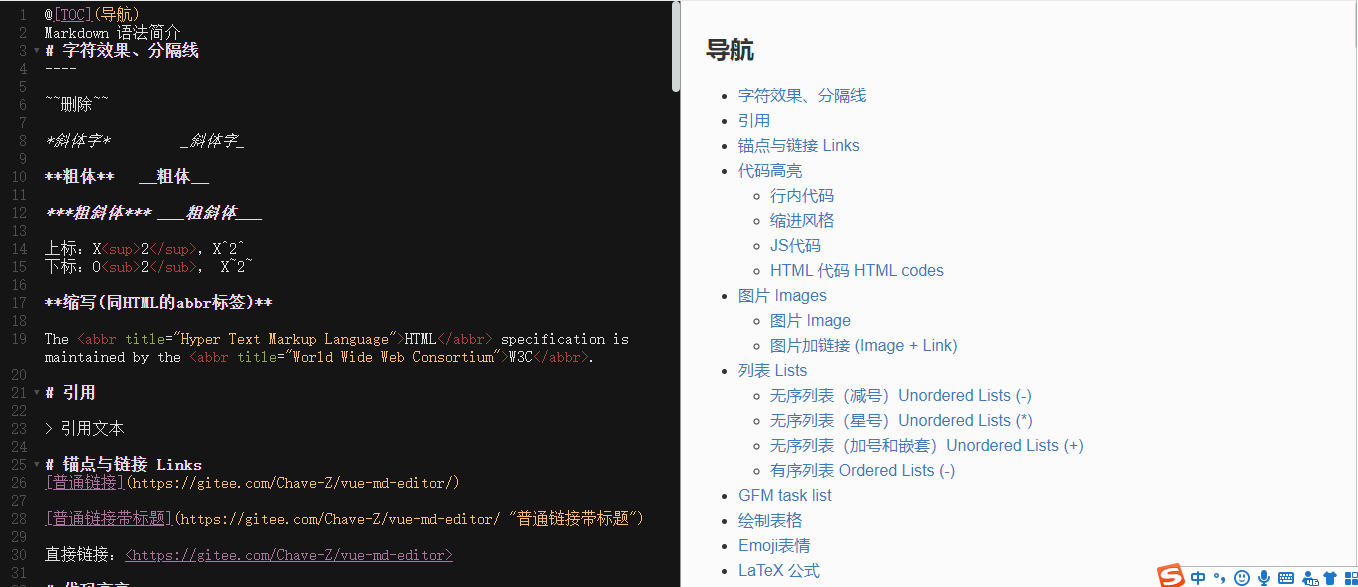
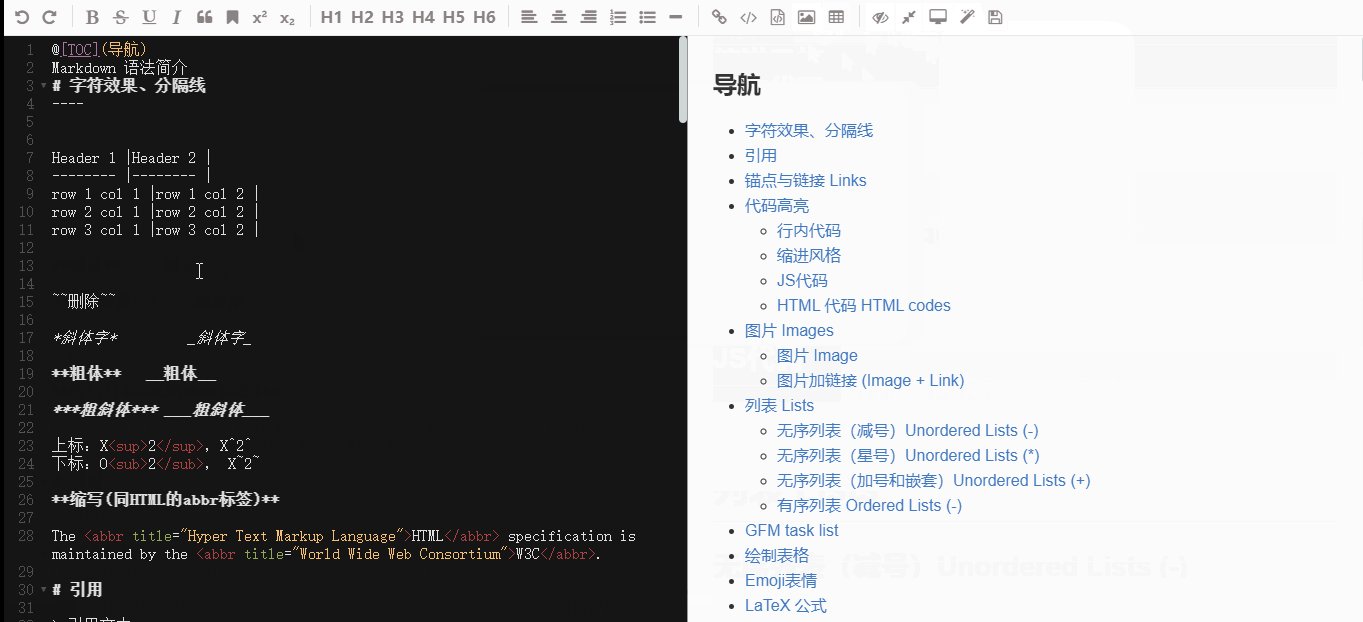
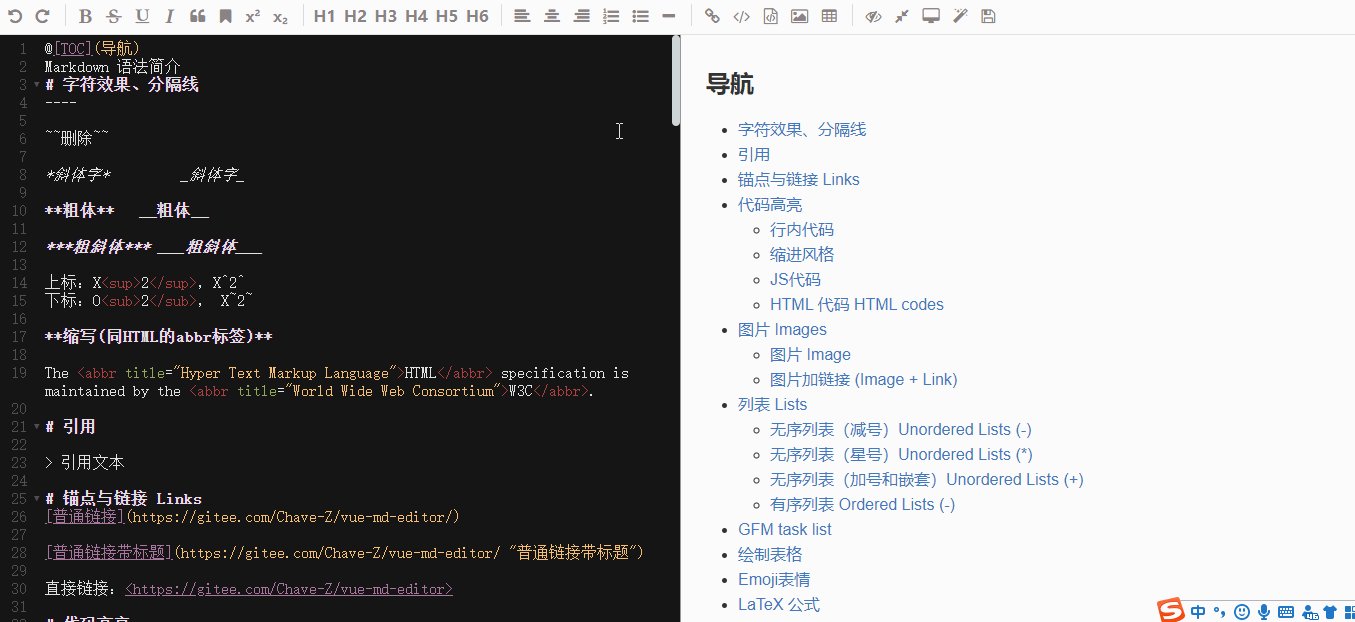
Как понять синтаксис Markdown?
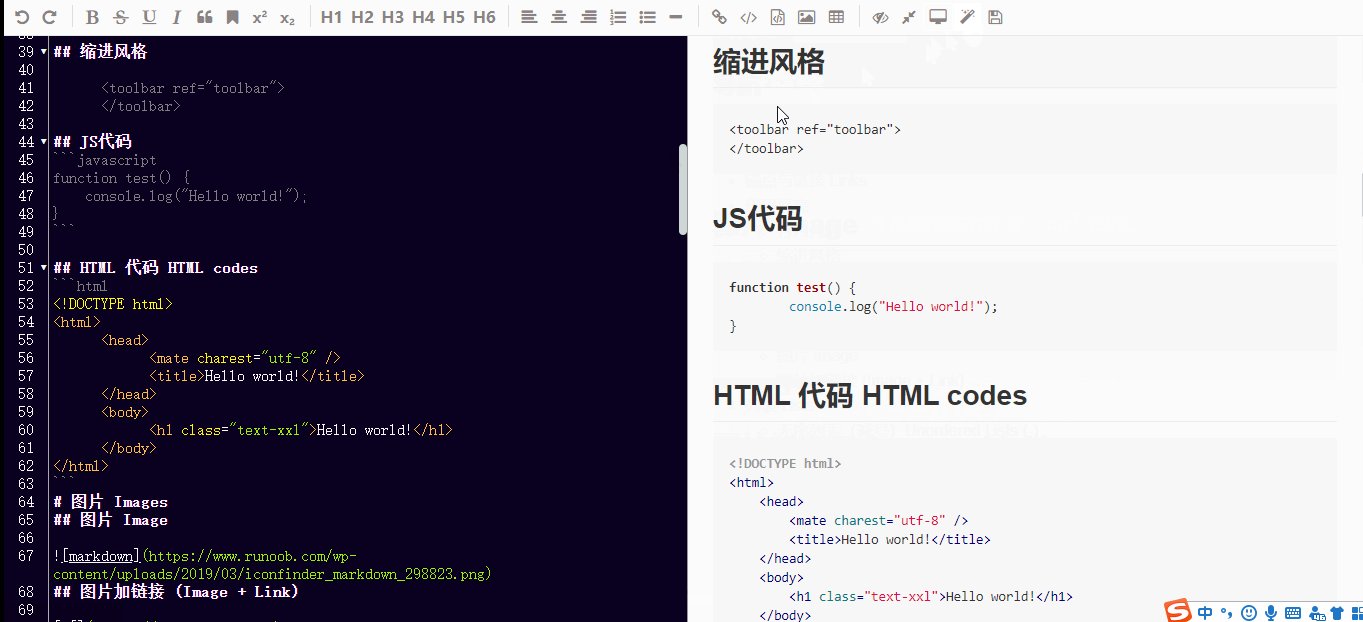
В документации рекомендуется открыть файл test.txt в корне проекта и скопировать его содержимое в редактор. Затем можно сравнить исходный текст с тем, что отображается в окне предварительного просмотра, чтобы увидеть, как работает Markdown.
**API**
Здесь нет информации об API.
**Le-editor**
Le-editor — это компонент Vue.js, который используется для редактирования текста. У него есть несколько свойств (props), которые можно настроить:
* value — данные, которые будут отображаться в редакторе;
* theme — тема редактора;
* font — размер шрифта в редакторе и в области предварительного просмотра;
* shadow — наличие тени у редактора;
* dragUpload — возможность перетаскивать файлы для загрузки;
* showToolbar — показывать ли панель инструментов;
* toolbar — настройки панели инструментов;
* hljs-css — стиль подсветки кода в области предварительного просмотра;
* fullscreen — открывать ли редактор сразу в полноэкранном режиме;
* indent-unit — размер отступа в редакторе (по умолчанию 2 пробела).
Также можно настроить панель инструментов (toolbar) с помощью свойства toolbar. В этом свойстве можно указать, какие кнопки должны быть на панели инструментов. Например, можно включить кнопки для отмены и повтора действий, для создания заголовков разных уровней, для вставки ссылок и изображений и т. д.
У компонента le-editor есть события (events), которые он может генерировать при определённых действиях пользователя. Одно из таких событий — save, которое происходит при сохранении изменений в тексте.
``` | Сохранить предварительный просмотр текста | Предварительный просмотр HTML-текста |
| :----------------------------------------- | :------------------------------------------------------------------------------------ |
| uploadImg | Загрузить изображение |
| **Компонентный объект, файл и имя файла, подробности см. ниже** |
### le-preview связанные
#### реквизиты (настраиваемые конфигурации)
| Атрибут | Описание | Тип | Значение по умолчанию | Минимальная версия |
| :---------- | :--------------------------------------------------------------------------------- | :----- | :---------------------- | ---------------- |
| value | Отображаемый текст, можно передать markdown и html, в зависимости от is-md для различения | String | '' | |
| is-md | Формат значения, true означает передачу текста в формате markdown, false означает сохранение редактора в формате html | String | False | |
| hljs-css | Стиль кода в области отображения html | String | 'github' | v1.1.1 |
##### Доступные значения атрибута hljs-css
> Используйте `/src/dev/note.html или /src/dev/preview.html` в качестве справочного руководства.
>
> Стиль взят из highlight.js, эффект отображения можно посмотреть здесь: https://highlightjs.org/
>
> Поддерживаемые значения стиля следующие:
```json
a11yDark
a11yLight
agate
anOldHope
androidstudio
arduinoLight
arta
ascetic
atelierCaveDark
atelierCaveLight
atelierDuneDark
atelierDuneLight
atelierEstuaryDark
atelierEstuaryLight
atelierForestDark
atelierForestLight
atelierHeathDark
atelierHeathLight
atelierLakesideDark
atelierLakesideLight
atelierPlateauDark
atelierPlateauLight
atelierSavannaDark
atelierSavannaLight
atelierSeasideDark
atelierSeasideLight
atelierSulphurpoolDark
atelierSulphurpoolLight
atomOneDarkReasonable
atomOneDark
atomOneLight
brownPaper
codepenEmbed
colorBrewer
darcula
dark
darkula
default
docco
dracula
far
foundation
githubGist
github
gml
googlecode
gradientDark
grayscale
gruvboxDark
gruvboxLight
hopscotch
hybrid
idea
irBlack
isblEditorDark
isblEditorLight
'kimbie.dark'
'kimbie.light'
lightfair
magula
monoBlue
monokaiSublime
monokai
nightOwl
nord
obsidian
ocean
paraisoDark
paraisoLight
pojoaque
purebasic
qtcreatorDark
qtcreatorLight
railscasts
rainbow
routeros
schoolBook
shadesOfPurple
solarizedDark
solarizedLight
sunburst
tomorrowNightBlue
tomorrowNightBright
tomorrowNightEighties
tomorrowNight
tomorrow
vs
vs2015
xcode
xt256
zenburn
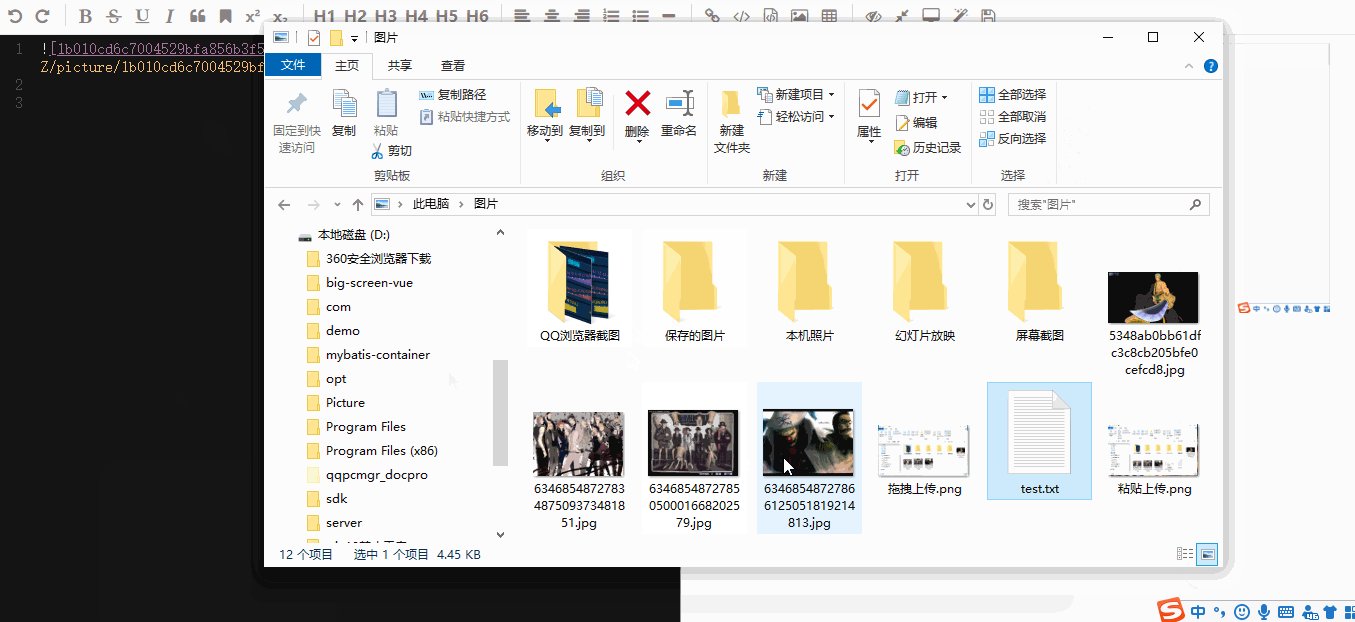
Локальная загрузка изображений ограничена отсутствием учётных записей различных облачных хранилищ, поэтому в настоящее время поддерживается только перетаскивание или вставка изображений из буфера обмена на GitHub и собственный сервер. Хотя все говорят, что доступ к GitHub немного медленный, но после тестирования в течение нескольких дней, хотя скорость загрузки не очень высокая, но эффект доступа всё ещё хорош. Однако, поскольку это бесплатно, это всё ещё хороший выбор для пользователей без учётных записей на графических платформах и серверах. Если вы хотите, вы можете загрузить его на свой сервер или использовать расширенные методы для загрузки на своё собственное облачное хранилище.
Примечание: при вставке локальных изображений на Mac в поле редактирования будет сохранено исходное имя файла. В Windows проблем нет, но это не влияет на использование. Хотя вы можете напрямую удалить этот фрагмент текста через редактор, он всё равно кажется неудобным, поэтому оптимизация функции остаётся в силе. Если вас это беспокоит, пожалуйста, используйте функцию перетаскивания для загрузки.
Демонстрация загрузки изображения:

Для получения более подробной информации, пожалуйста, нажмите здесь -> Конфигурация загрузки изображений
Примечание: помимо отмены и повтора, которые являются двумя функциями, остальные горячие клавиши действуют только тогда, когда они включены в меню настроек.
| Горячая клавиша | Функция |
|---|---|
| Ctrl + Z | Отмена |
| Ctrl + Y | Повтор |
| Ctrl + B | Жирный |
| Ctrl + D | Зачёркивание |
| Ctrl + U | Подчёркивание |
| Ctrl + I | Курсив |
| Ctrl + Q | Цитата |
| Ctrl + M | Маркировка |
| Ctrl + L | Ссылка |
| Ctrl + 1(F1) | Заголовок 1 |
| Ctrl + 2(F2) | Заголовок 2 |
| Ctrl + 3(F3) | Заголовок 3 |
| Ctrl + 4(F4) | Заголовок 4 |
| Ctrl + 5(F5) | Заголовок 5 |
| Ctrl + 6(F6) | Заголовок 6 |
| Ctrl + Alt + S | Верхний индекс |
| Ctrl + Alt + B | Нижний индекс |
| Ctrl + Alt + L | Выравнивание по левому краю |
| Ctrl + Alt + C | Выравнивание по центру |
| Ctrl + Alt + R | Выравнивание по правому краю |
| Ctrl + Alt + O | Нумерованный список |
| Ctrl + Alt + U | Маркированный список |
| Ctrl + Alt + H | Разделительная линия |
| Ctrl + Alt + I | Встроенный код |
| Ctrl + Alt + D | Блок кода |
| Ctrl + Alt + P | Переключить режим реального предварительного просмотра |
| Ctrl + Alt + F | Переключиться в полноэкранный режим предварительного просмотра |
| Ctrl + S | Сохранить HTML-текст |
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )